Facebook开源闪光效果库:Shimmer
Facebook开源的库总是令人称赞,比如强大的Android调试工具Stetho、大名鼎鼎的跨端框架React Native、声明式UI渲染框架Litho等均是出自Facebook。
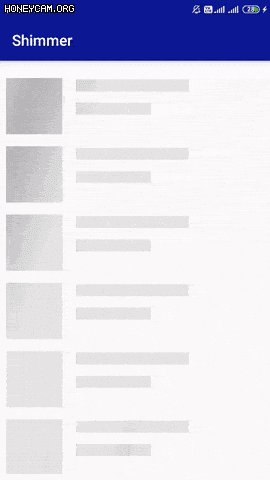
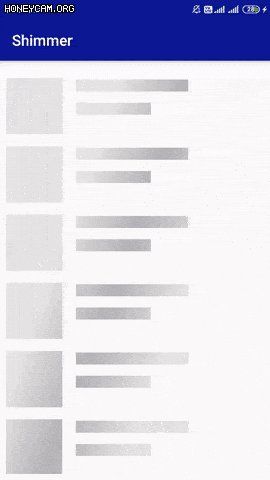
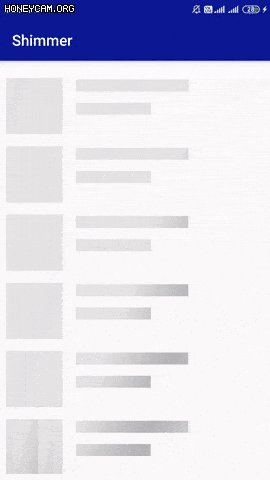
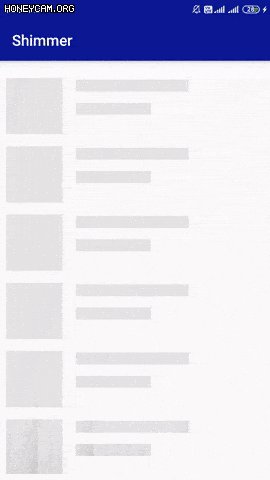
Shimmer也是Facebook开源的一个Android库,提供了一种简单的方法为应用中的任何视图添加闪光效果。最近借助它实现内容加载骨架,无论在开发过程中,还是最终效果呈现,此开源库的体验都不错。
GitHub:githubfacebook/shimmer-android
github.io/shimmer-android
项目中使用Shimmer,要在build.gradle中添加如下依赖:
//http://facebook.github.io/shimmer-android/
implementation 'com.facebook.shimmer:shimmer:0.5.0'
首先,修改一下布局,只需将要闪光的布局内容移动到ShimmerFrameLayout节点下:
<com.facebook.shimmer.ShimmerFrameLayout
...
android:id="@+id/shimmer_frame_layout"
app:shimmer_auto_start="false"
app:shimmer_base_alpha="0.8"
app:shimmer_base_color="@color/white"
app:shimmer_colored="false">
<!-- 需要闪光的内容放在ShimmerFrameLayout节点下 -->
<RelativeLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent">
...
</RelativeLayout>
</com.facebook.shimmer.ShimmerFrameLayout>
其次,根据业务逻辑,加载内容时,启动动画:
binding.shimmerFrameLayout.startShimmer()
内容加载完成显示时,停止动画:(当然,涉及onStop、onPause、onResume等生命周期动画状态也得相应改变)
binding.shimmerFrameLayout.stopShimmer()
是不是非常方便省心?更多用法,详见官方文档: shimmer-android/javadoc。

Shimmer的功能设计的非常完善,各种场景考虑很全面。开发中想到的,这里都已实现,只需设置对应属性即可控制外观、角度、速度等效果,完整属性列表如下:
shimmer_clip_to_children: 是否将闪光效果剪辑给子View,或者不透明地在子View上绘制闪光。
shimmer_colored: 无论您是希望微光仅影响 alpha 还是在子View的顶部绘制颜色。
shimmer_base_color: 如果指定了颜色,则为内容的基色。
shimmer_highlight_color: 如果指定了彩色,则为微光的高光颜色。
shimmer_base_alpha: 如果未指定颜色,则用于渲染基本视图的 alpha透明度。
shimmer_highlight_alpha: 如果未指定颜色,则闪烁突出显示的 alpha。
shimmer_auto_start: 是否在显示视图时自动启动动画。
shimmer_duration: 突出显示从布局的一端移动到另一端所需的时间。
shimmer_repeat_count: 当前动画的重复次数。
shimmer_repeat_delay: 延迟,在此之后当前动画将重复。
shimmer_repeat_mode: 动画到达终点后应该做什么,要么从头重新开始,要么向后倒退。
shimmer_direction: 微光高光的行进方向:从左到右、从上到下、从右到左或从下到上。
shimmer_dropoff: 控制高光淡化边缘的大小。
shimmer_intensity: 控制中心高光的亮度
shimmer_shape: 高光遮罩的形状,可以是线性渐变,也可以是圆形渐变。
shimmer_tilt: 高光倾斜的角度,以度为单位
shimmer_fixed_width: 固定大小的高光遮罩(如果设置)会覆盖相对大小值
shimmer_fixed_height
shimmer_width_ratio: 高光遮罩的大小,相对于它所应用的布局。
shimmer_height_ratio
开发完后,发现关注的一位首尔大神:Skydoves,也开发了一个类似功能的库:LandScapist,同样可以用来实现内容加载时的闪光效果。选择一个合适的开源库,要从知名度(作者/社区)、社区活跃度(issues/star/fork)、维护投入(提交数量/时间)、开源协议(Apache 2.0/GPL/LGPL)等多方面考虑。
精彩的人生需要浪漫、无畏和勇气。